vue-router安装
vue create vue-project # [vue-project] 为项目名称
第一步:安装vue-router包,如果是使用vue2,建议使用版本较低的vue-router,否则可能会报错,如版本3.6.0:

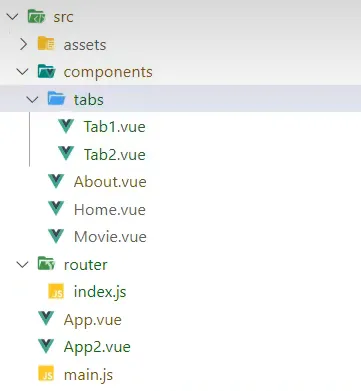
第二步: 创建路由模块,在src中创建router文件夹,并在内部创建index.js,后面的路由我们都需要在index.js中配置:


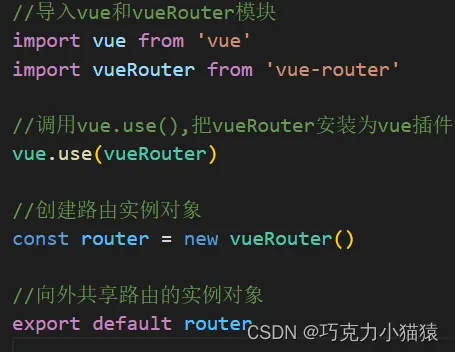
第三步:在index.js中导入并挂在路由模块:

第四步:在main.js中引入index

使用
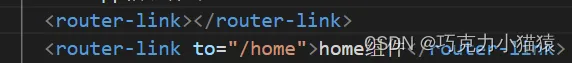
router-link
router-link是vue中的自定义组件。在html中,我们使用a标签,并在href中写上链接地址;在vue中,router-link的作用与a类似,不同的是,a需要在href中写上hash地址,router-link中需要在to后面表名hash地址。

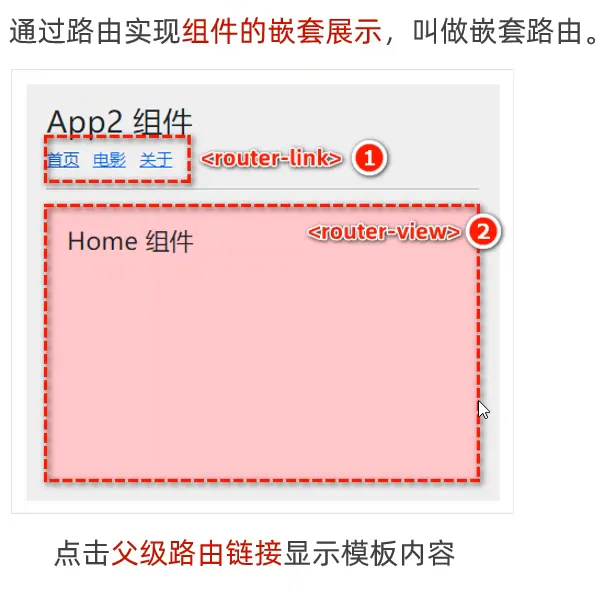
router-view
vue是单页面开发,我们可以在单页面中呈现出router-link中所指向的组件。那么,呈现出来的组件在哪展示呢?这就需要router-view标签了。
如图,我把router-view放在了app.vue中,那么,我点击router-link后,对应的组件将渲染在我写router-view的位置,router-view相当于是组件的占位符:
在路由模块中配置路径
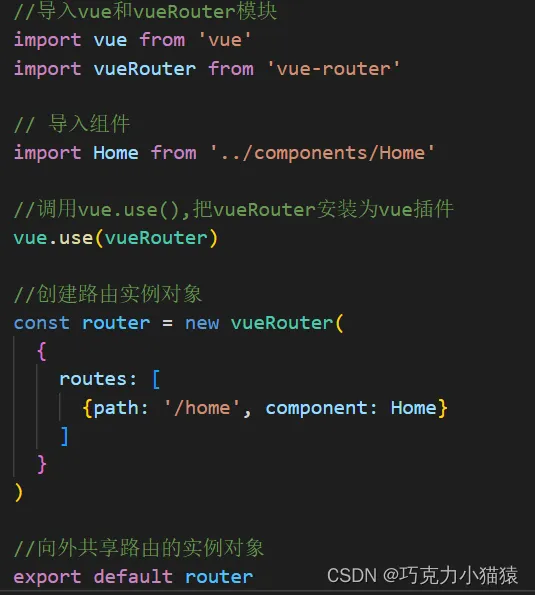
在有了router-link和router-view后,还不能实现跳转,是因为,我们还需要在index.js中配置。
在之前的配置中,我们创建了路由的实例对象,在这个对象中。我们需要注意的是:{}是路由关系,也可以说是路由规则,在路由规则中,路由链接与path内容要保持一致。这里的路由链接是指router-link中的hash地址:

路由重定向

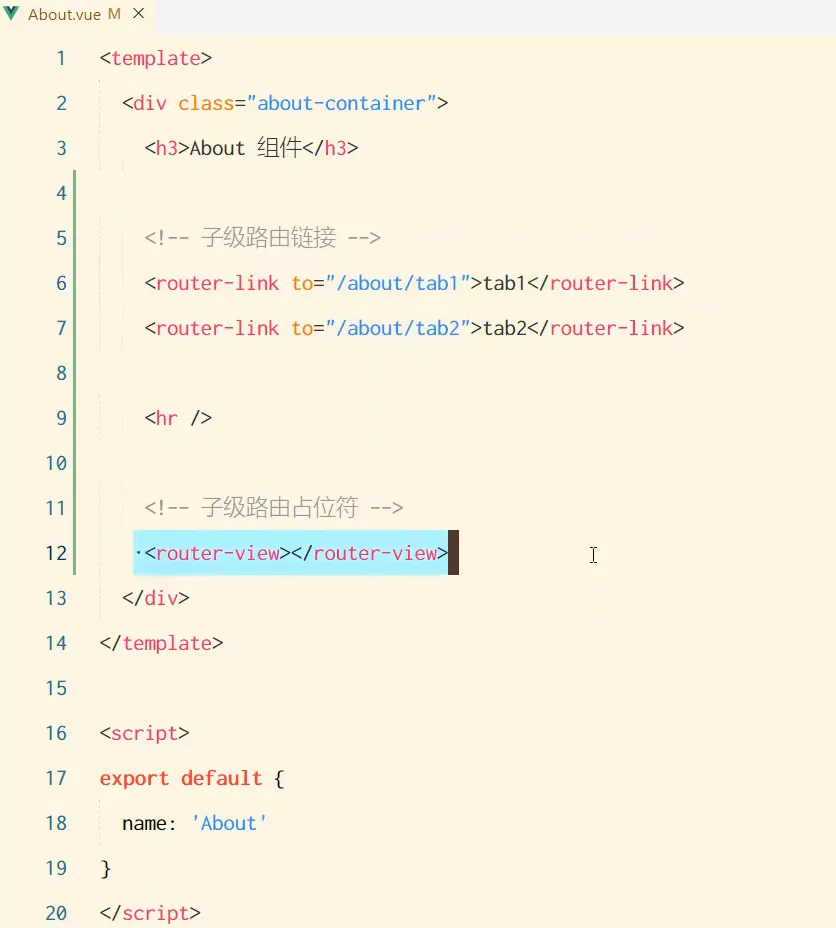
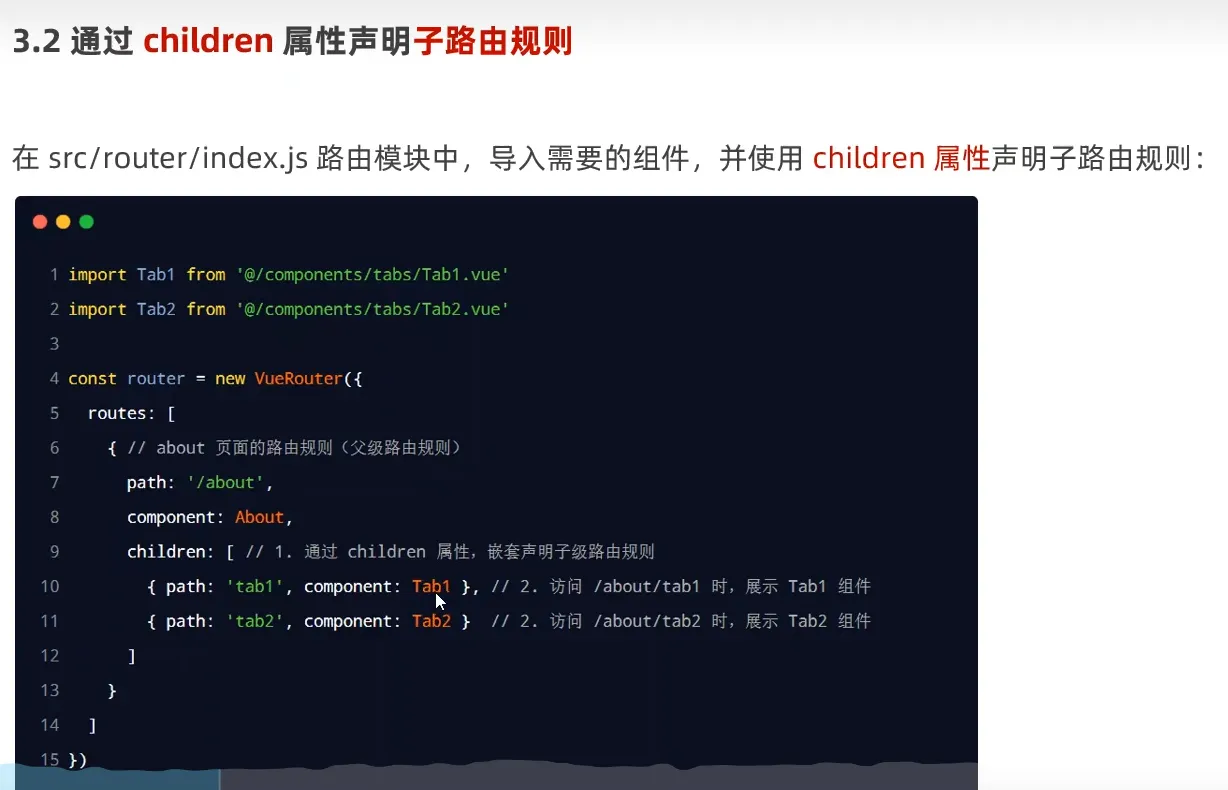
嵌套路由

套娃




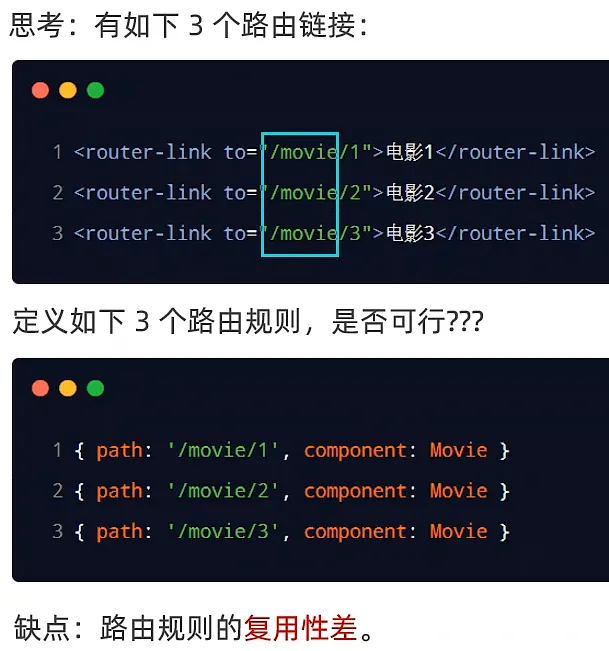
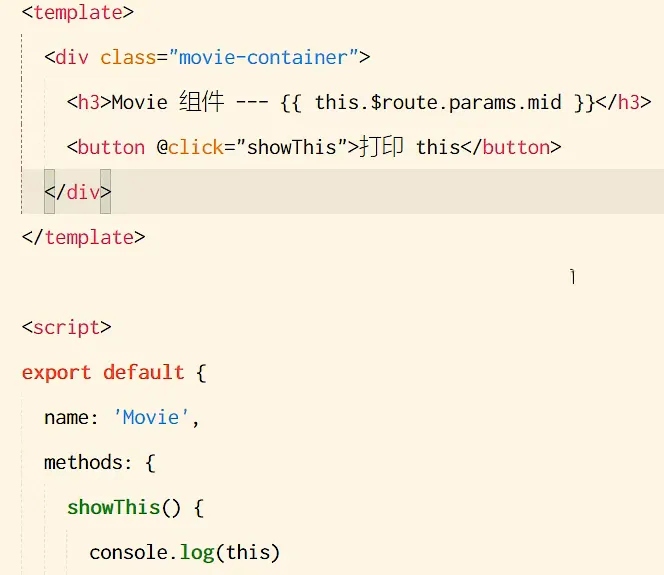
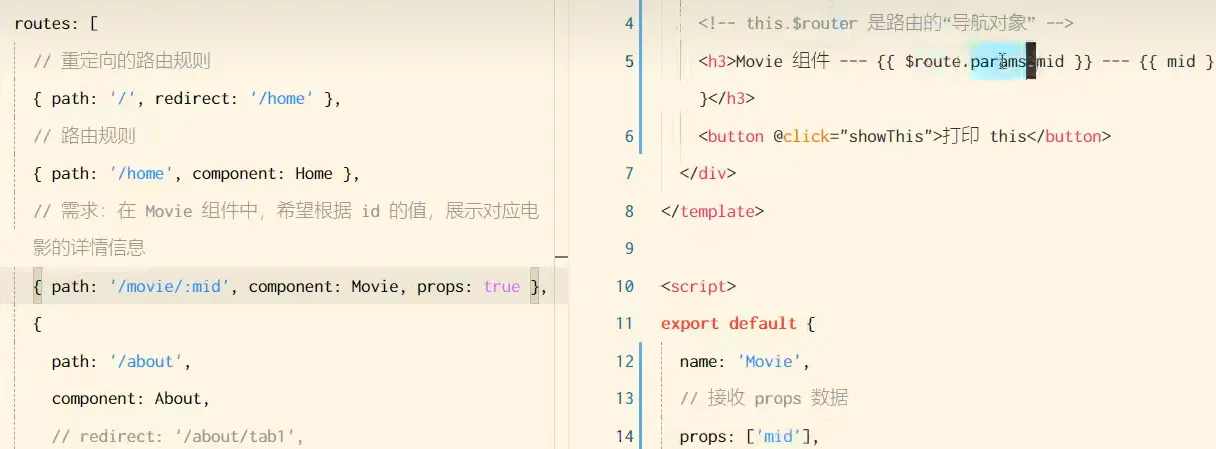
动态路由
普通路由的不足


动态路由中, 拿到参数的id

props
Vue中的"props"(不是"pros")是一种特殊的属性,用于从父组件向子组件传递数据。props使得组件可以复用,让你能够自定义组件的行为和显示。
props的用法
- 定义子组件的props:在子组件中,你可以定义它期望从父组件接收的props。例如,你可以这样定义一个名为
myProp的prop:
Vue.component('my-component', {
props: ['myProp']
})
- 在父组件中传递props:一旦子组件定义了它期望接收的props,父组件就可以通过HTML属性的方式将数据传递给子组件:
<my-component :myProp="parentData">my-component>
在这里,parentData是父组件中的一个变量,它的值将被传递给子组件的myProp prop。
- 在子组件中使用props:子组件可以在其模板或计算属性中使用从父组件接收的props。例如:
<template>
<div>{{ myProp }}div>
template>
props的用途
- 数据传递:props是父子组件间通信的一种方式,允许你将数据从父组件传递到子组件。
- 组件复用:通过使用props,你可以创建可复用的组件,这些组件可以根据从父组件传递的不同数据以不同方式呈现。
- 单向数据流:props是单向的,这意味着子组件不能直接修改从父组件接收的prop的值。这有助于保持代码的可预测性和可维护性。
总的来说,props是Vue中一个非常重要和强大的特性,使得组件更加灵活、可维护和可复用。

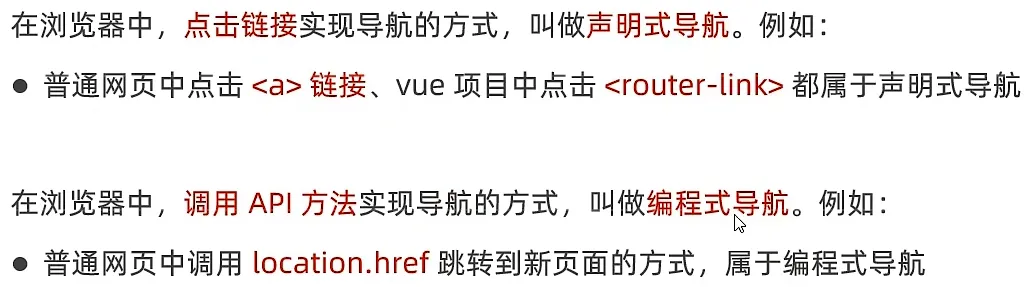
导航(跳转)
点击链接而导致页面上组件的切换

vue-router中的编程式导航api



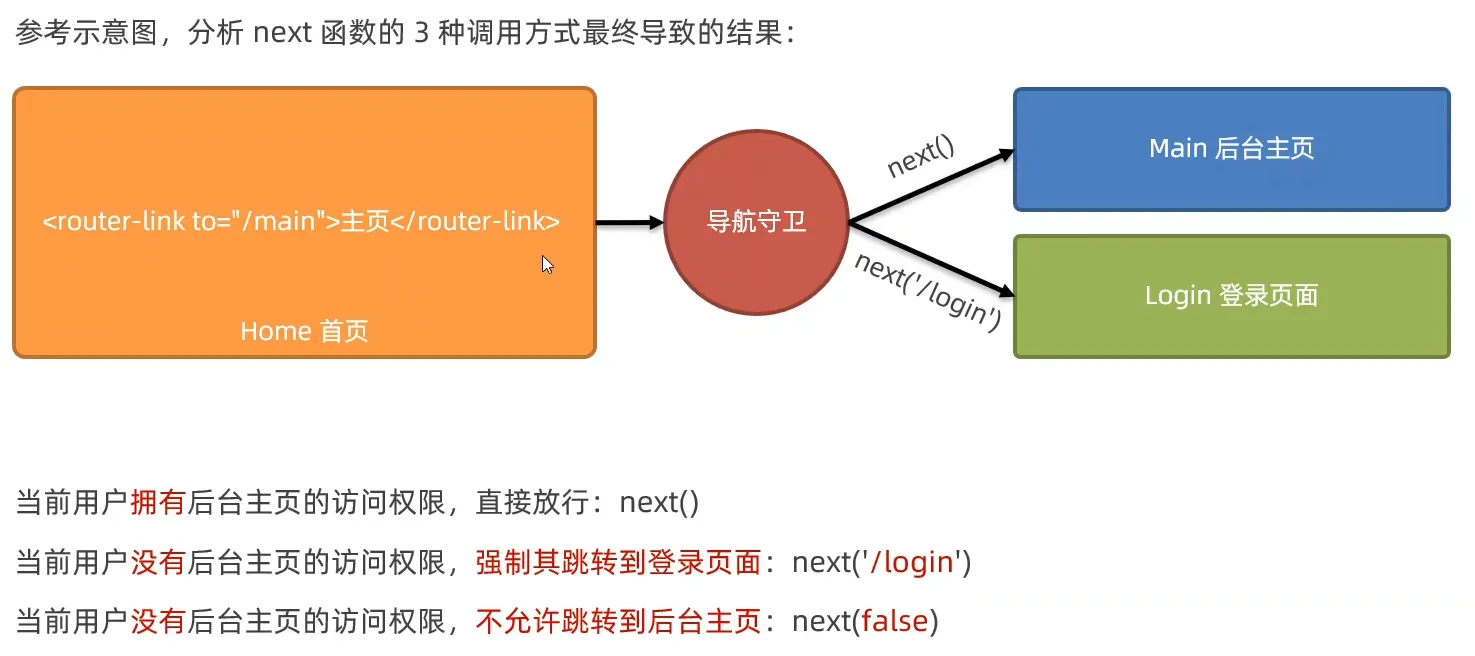
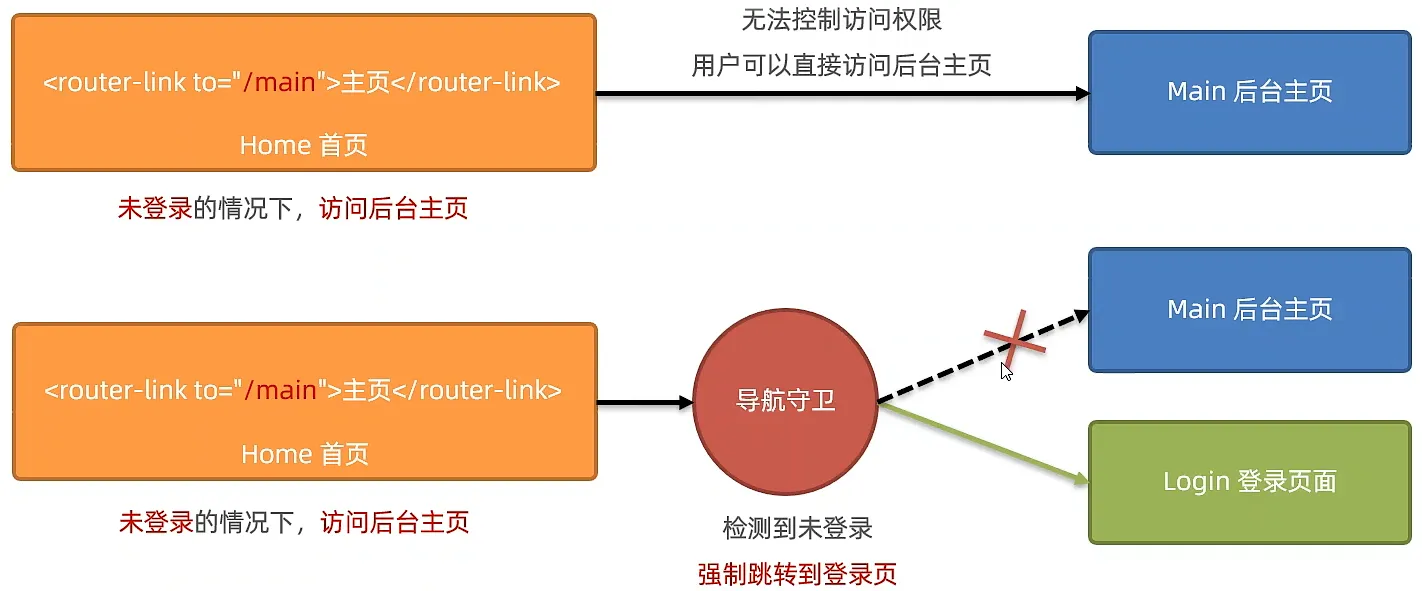
导航守卫
控制路由的访问权限

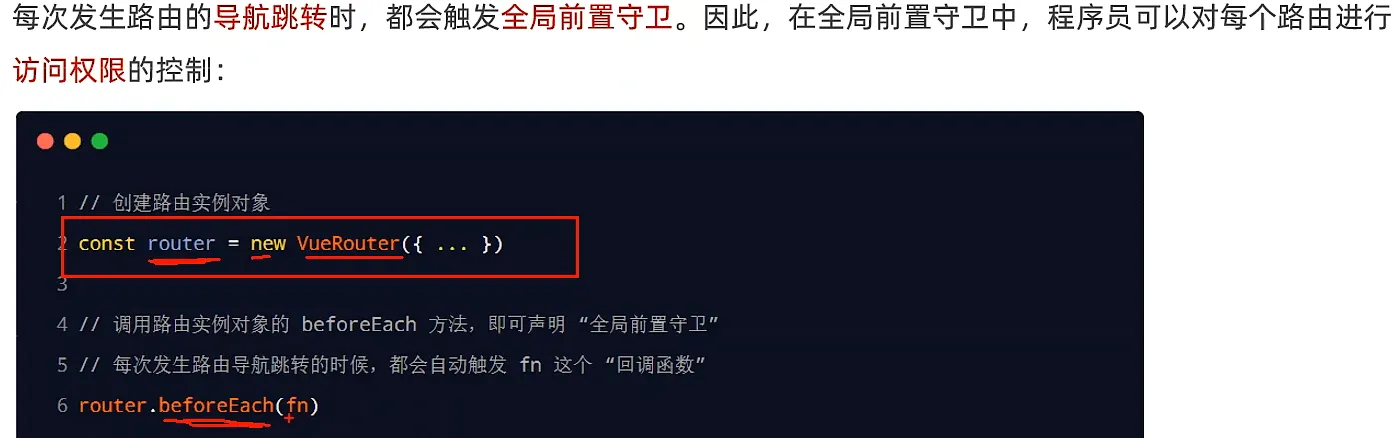
全局前置守卫


next三种调用方式