本地应用
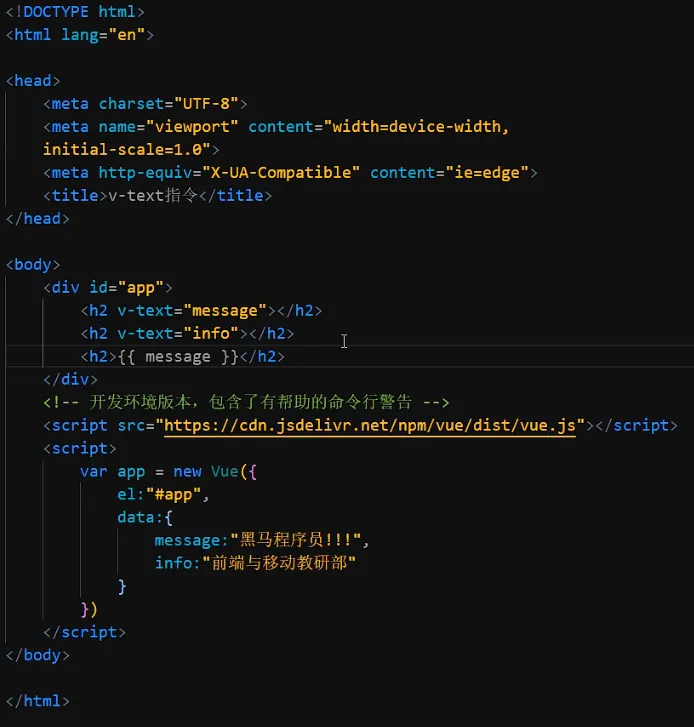
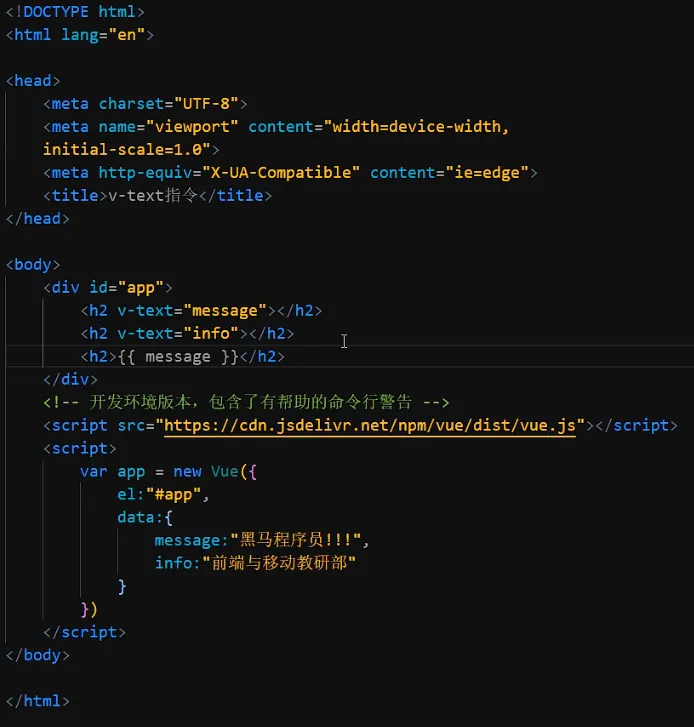
v-text

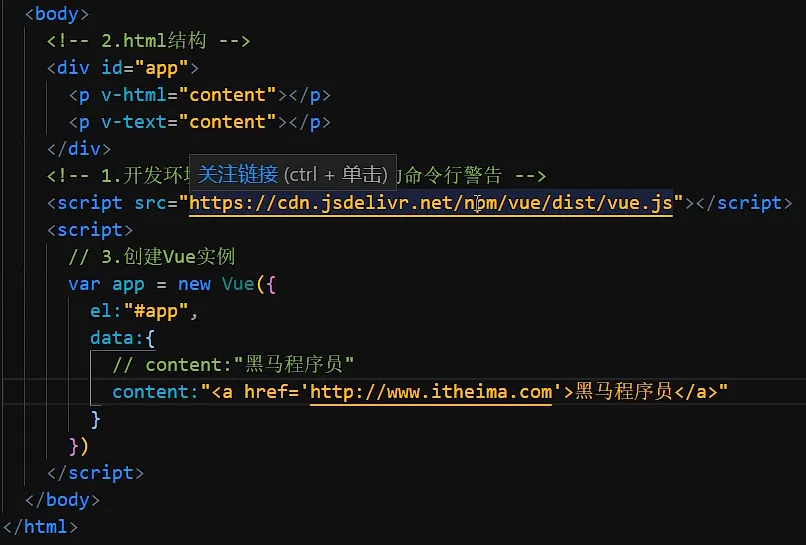
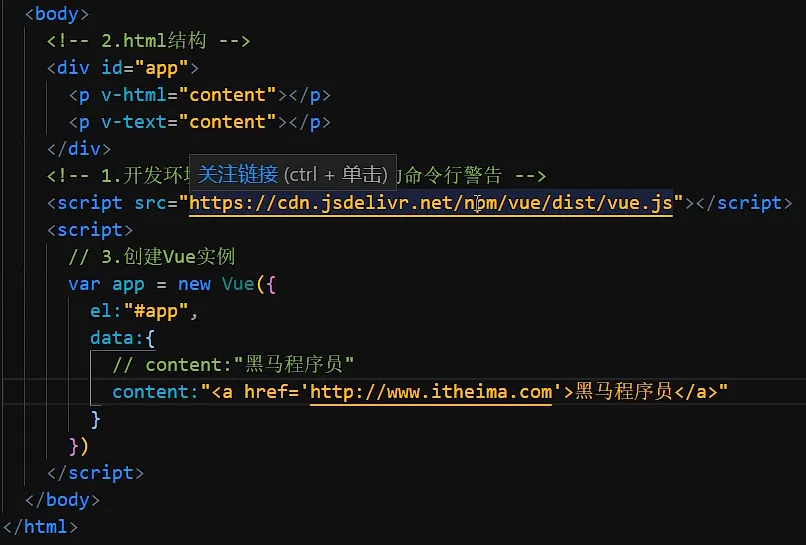
v-html
设置标签的innerHTML, 会被解析成html

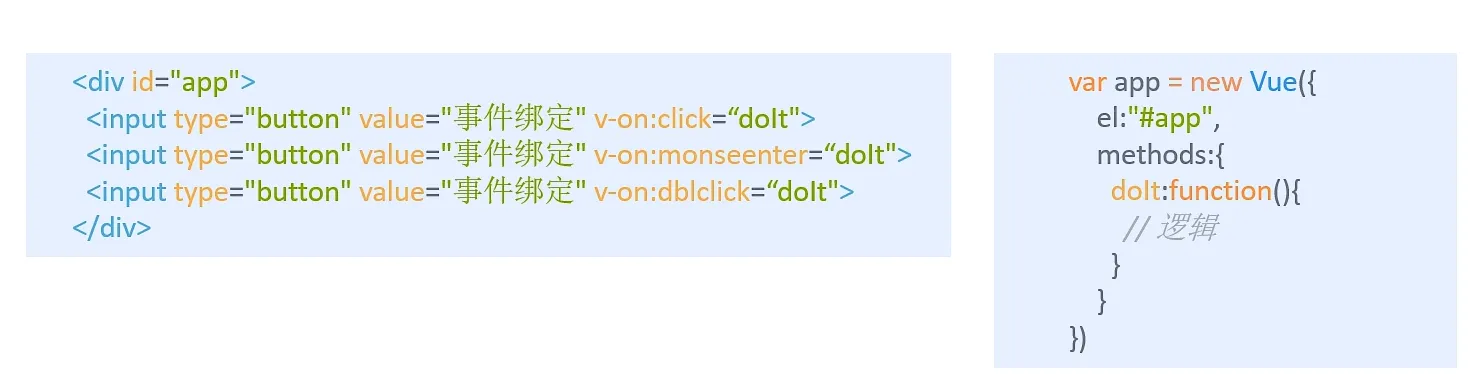
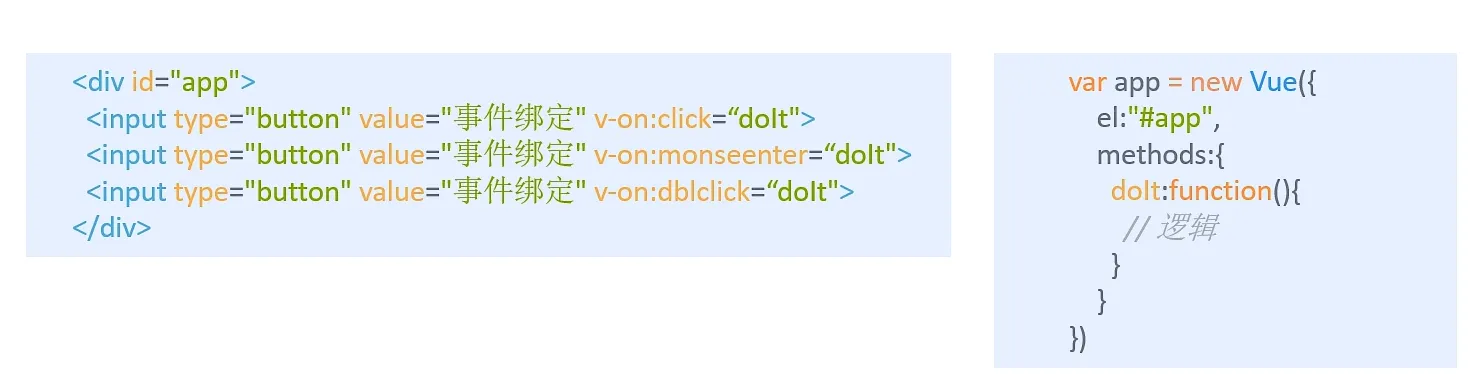
v-on
为元素绑定事件

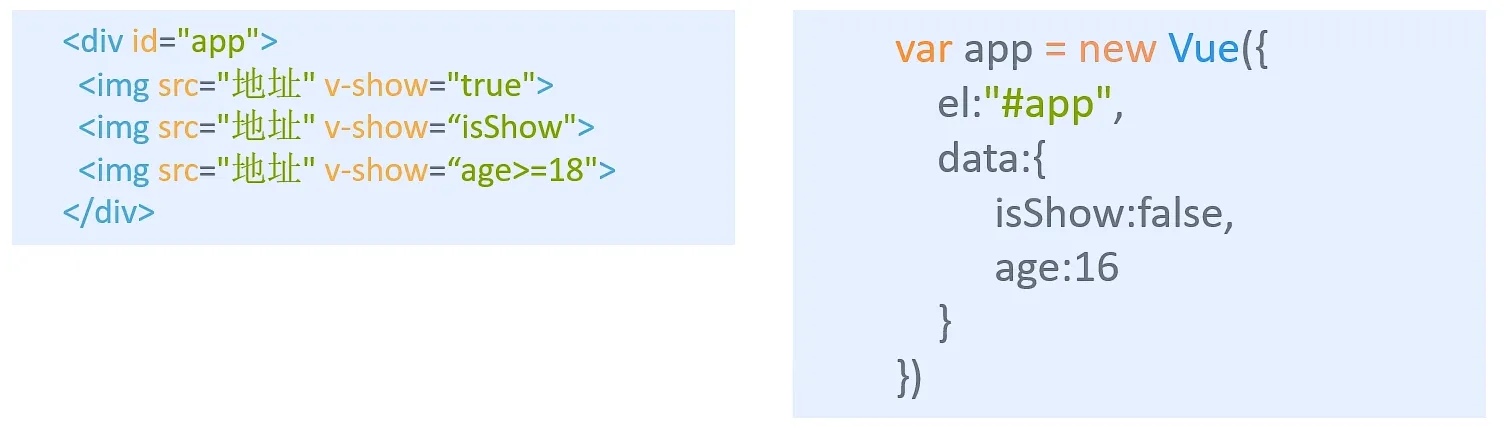
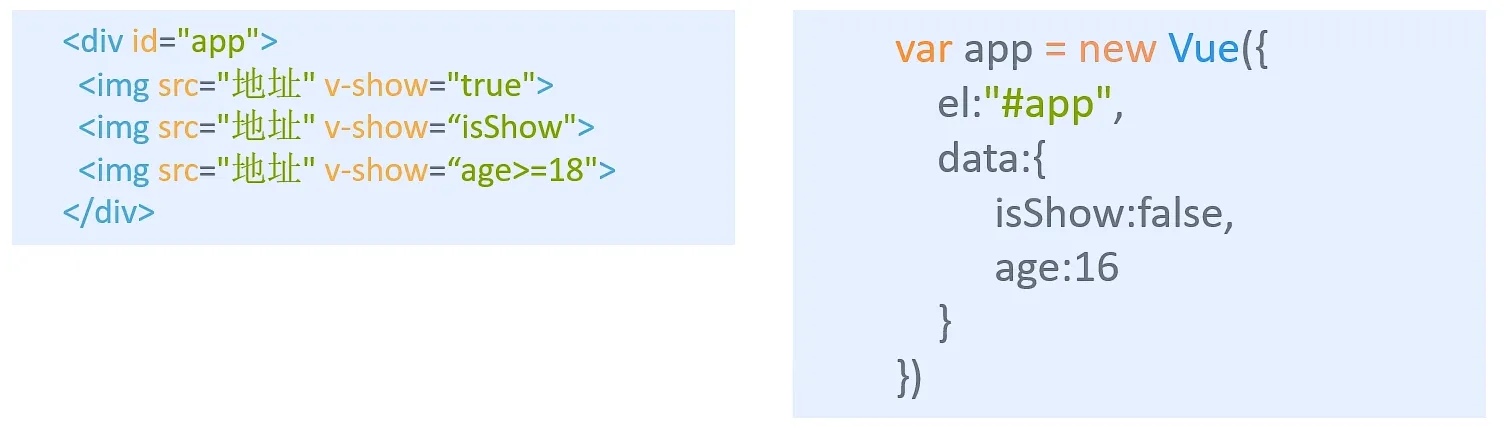
v-show
根据表达式真假, 切换元素的显示和隐藏, 比v-if性能更好

v-if
根据表达式真假, 切换元素的显示和隐藏
和v-show效果用法完全一样, 只是v-show实际操纵的样式, v-if直接操纵dom树!
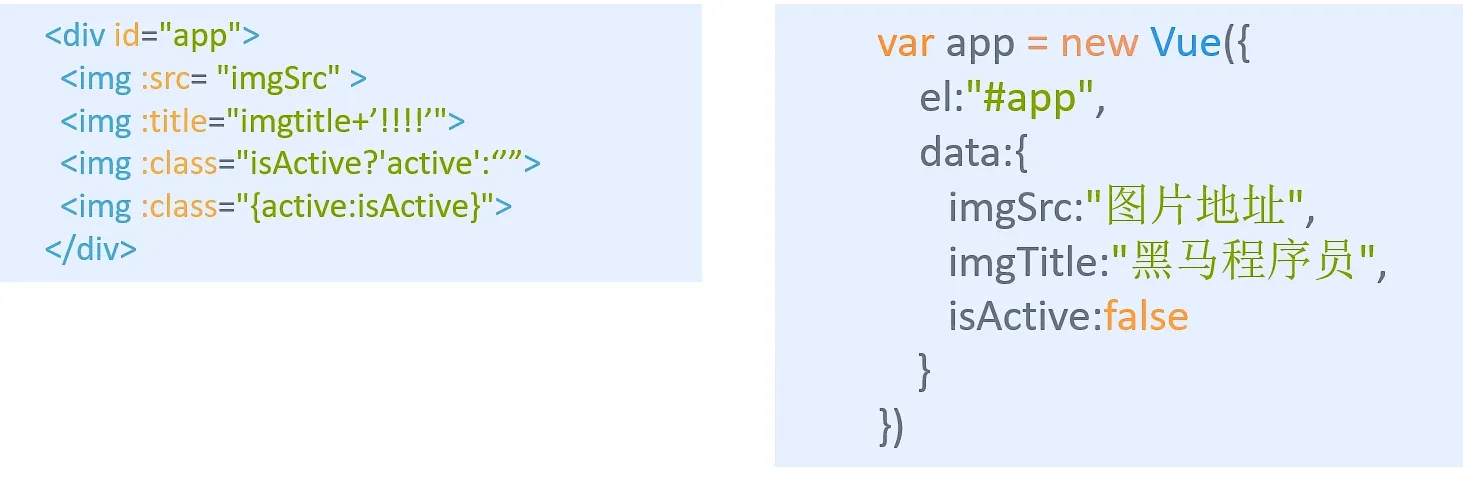
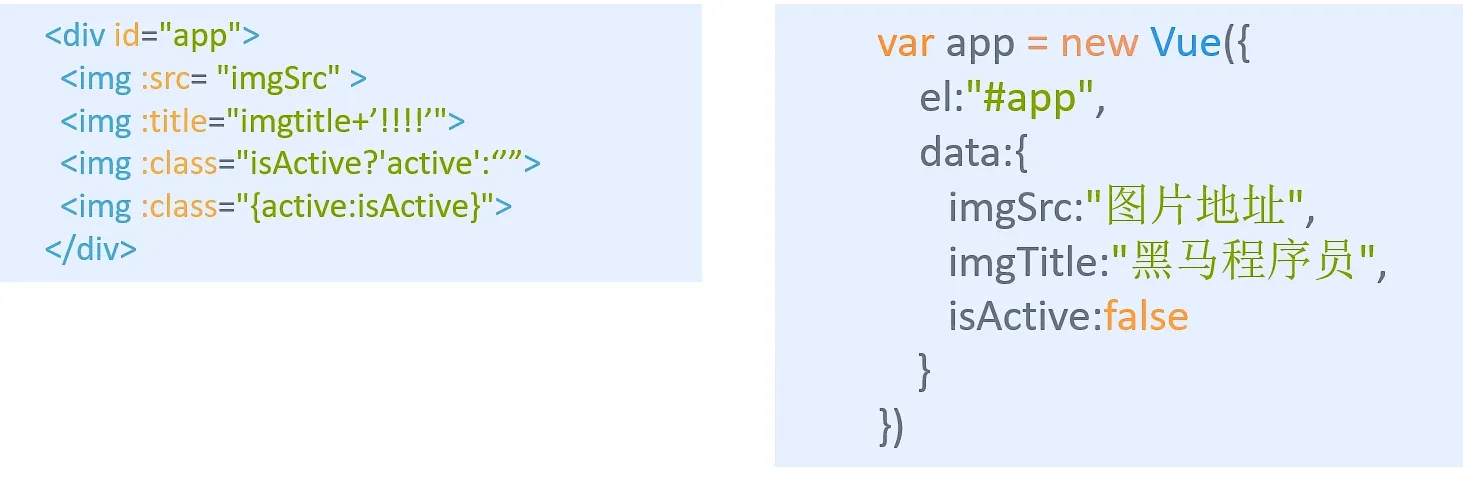
v-bind
设置元素属性(src,title,class)

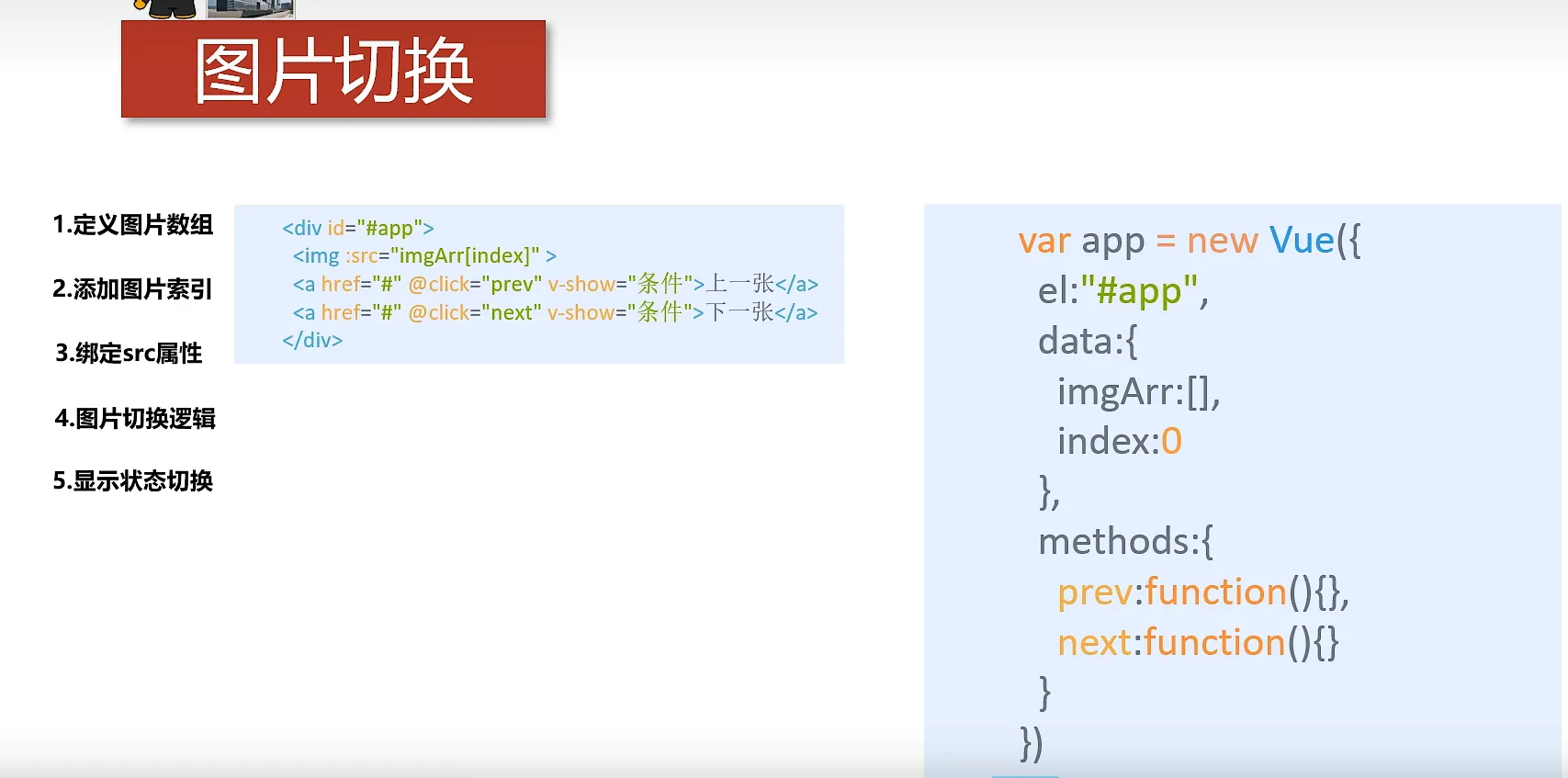
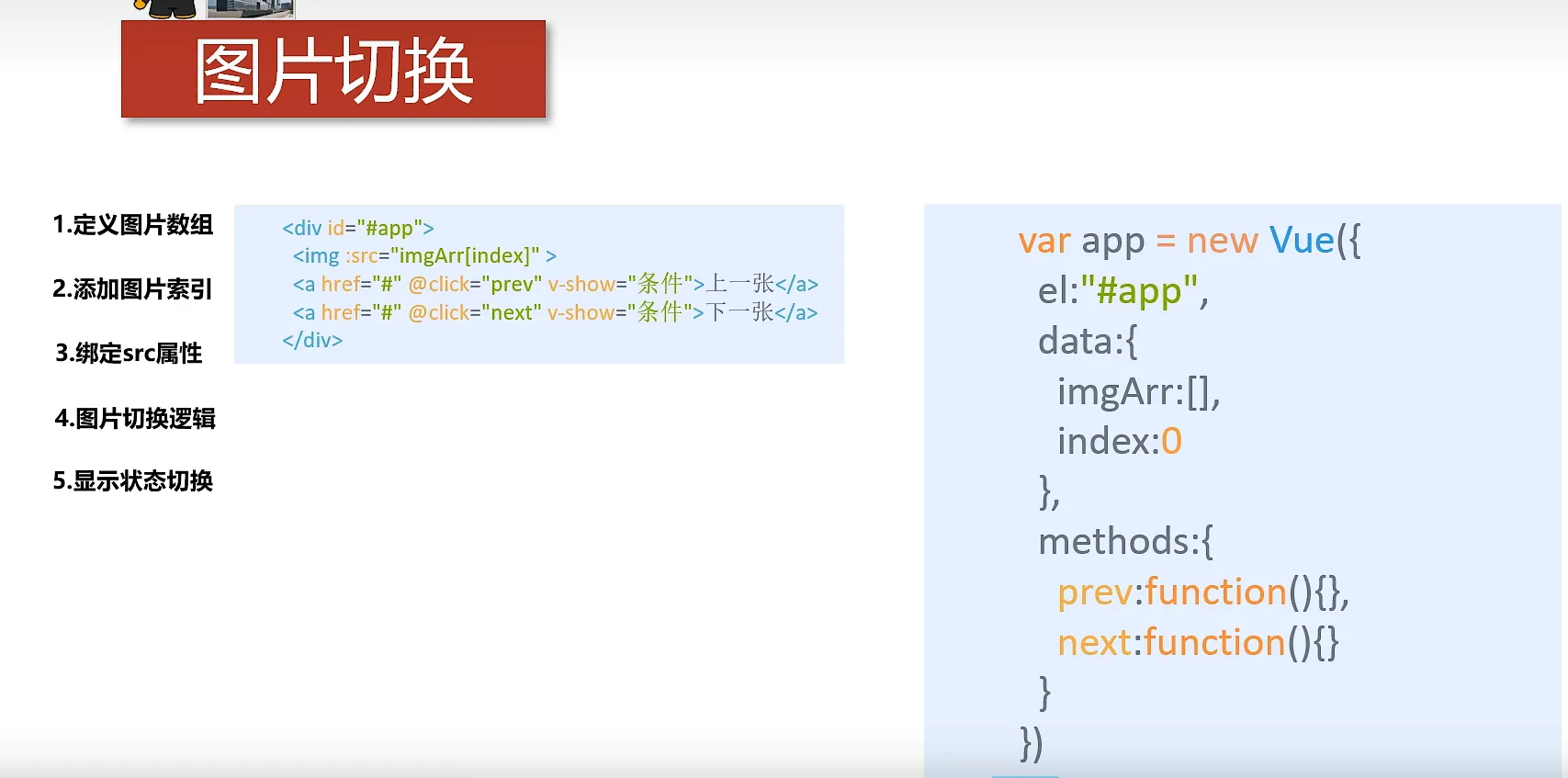
实例:图片切换

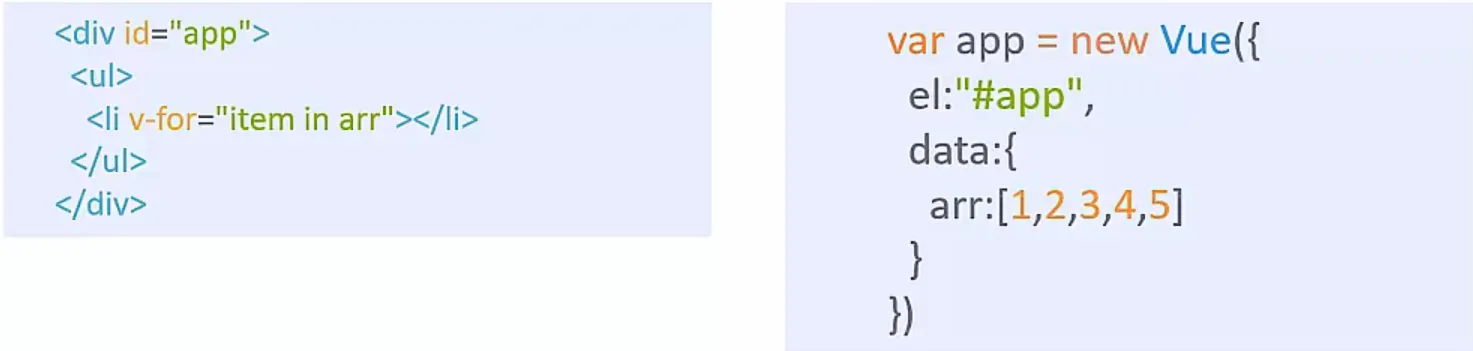
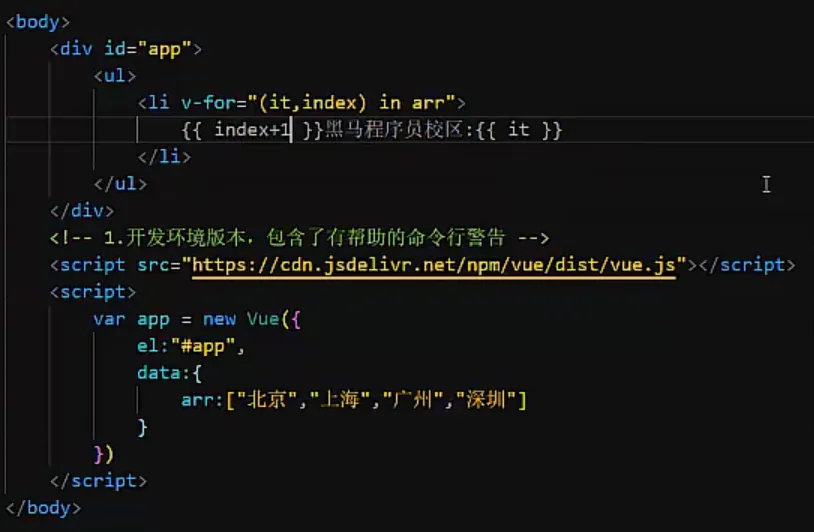
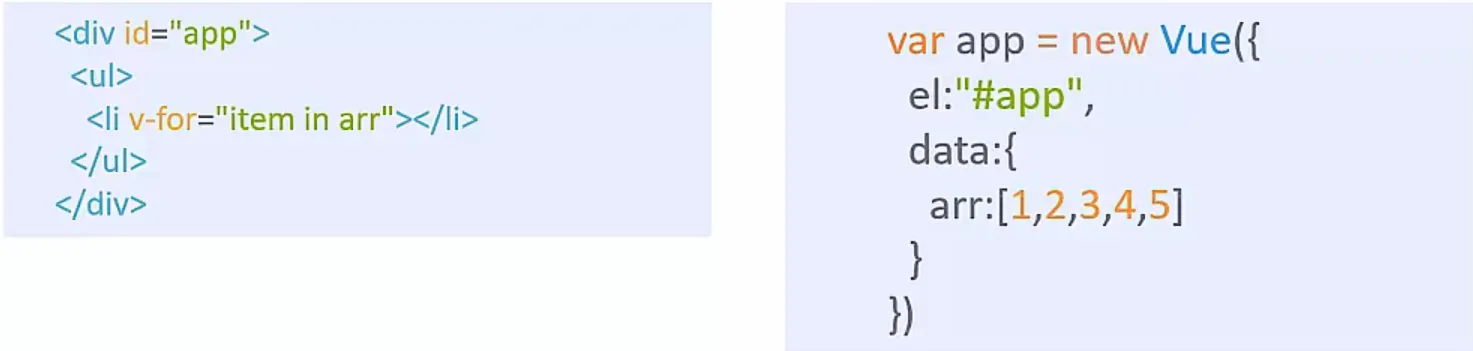
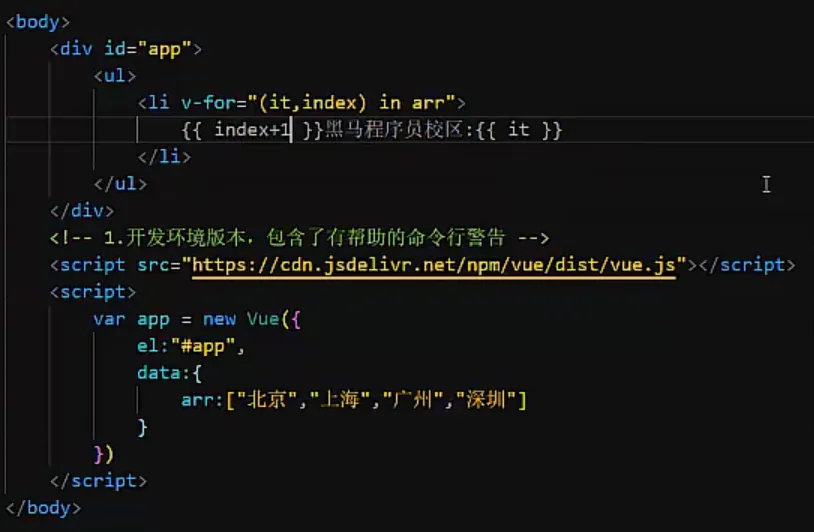
v-for
根据数据生成列表结构


v-model
便捷地获得表单元素的值


设置标签的innerHTML, 会被解析成html

为元素绑定事件

根据表达式真假, 切换元素的显示和隐藏, 比v-if性能更好

根据表达式真假, 切换元素的显示和隐藏
和v-show效果用法完全一样, 只是v-show实际操纵的样式, v-if直接操纵dom树!
设置元素属性(src,title,class)


根据数据生成列表结构


便捷地获得表单元素的值
