尝试 Vue.js 最简单的方法是使用Hello World 例子。你可以在浏览器新标签页中打开它,跟着例子学习一些基础用法。或者你也可以创建一个 .html 文件,然后通过如下方式引入 Vue:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
or
<script src="https://cdn.jsdelivr.net/npm/vue@2">script>
声明式渲染
文本插值
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
div>
var app = new Vue({
el: '#app',//数据挂载点
data: {
message: 'Hello Vue!'
}
})
绑定元素attribute
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
条件与循环
v-if
<div id="app-3">
<p v-if="seen">现在你看到我了p>
div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
继续在控制台输入 app3.seen = false,你会发现之前显示的消息消失了。这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构
v-for
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
li>
ol>
div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})
在控制台里,输入 app4.todos.push({ text: '新项目' }),你会发现列表最后添加了一个新项目。
处理用户输入
v-on
为了让用户和你的应用进行交互,我们可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法:
<div id="app-5">
<p>{{ message }}p>
<button v-on:click="reverseMessage">反转消息button>
div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
v-model
轻松实现表单输入和应用状态之间的双向绑定
<div id="app-6">
<p>{{ message }}p>
<input v-model="message">
div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
组件化应用构建
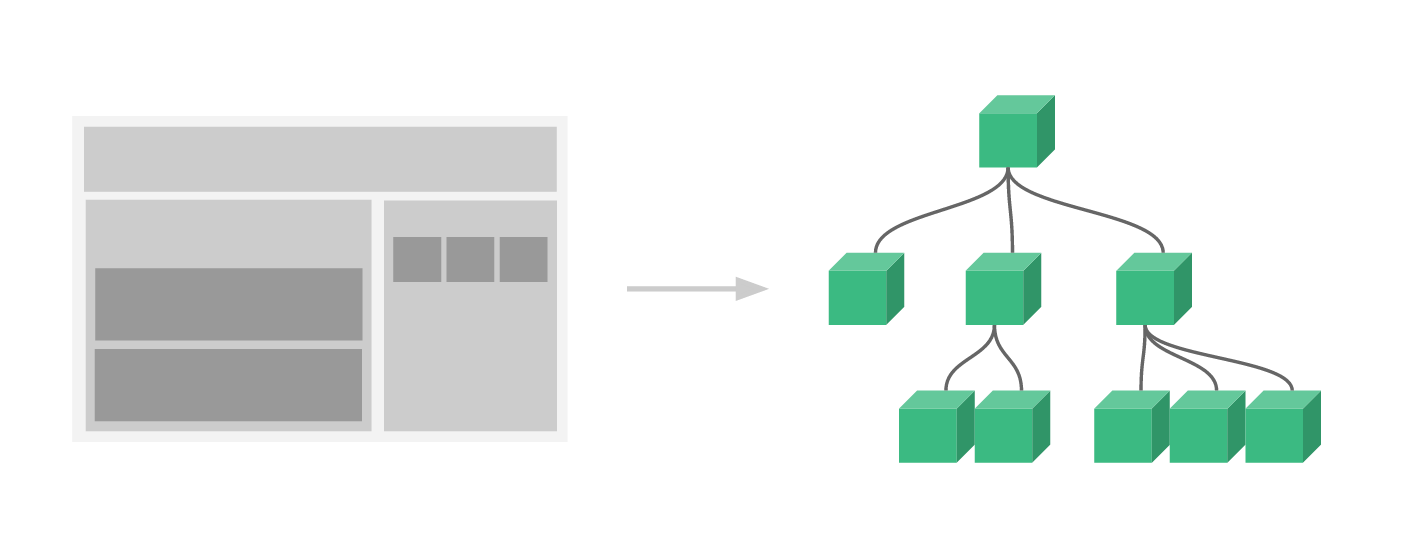
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树:

在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。在 Vue 中注册组件很简单:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '这是个待办项 '
})
var app = new Vue(...)
现在你可以用它构建另一个组件模板:
<ol>
<todo-item>todo-item>
ol>
但是这样会为每个待办项渲染同样的文本,这看起来并不炫酷。我们应该能从父作用域将数据传到子组件才对, 我们来修改一下组件的定义
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义 attribute。
// 这个 prop 名为 todo。
props: ['todo'],
template: '{{ todo.text }} '
})
现在,我们可以使用 v-bind 指令将待办项传到循环输出的每个组件中:
<div id="app-7">
<ol>
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
>todo-item>
ol>
div>
Vue.component('todo-item', {
props: ['todo'],
template: '{{ todo.text }} '
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
})